브라우저의 작동 방식
웹 브라우저는 우리가 웹 사이트를 탐색하고, 정보를 얻고, 상호작용할 수 있도록 도와주는 중요한 도구입니다. 이 글에서는 브라우저가 어떻게 동작하는지에 대해 자세히 알아보겠습니다.
목차
1. 브라우저란 무엇인가?
브라우저는 사용자가 웹 사이트에 접근할 수 있도록 도와주는 소프트웨어입니다. 브라우저는 서버에서 HTML, CSS, JavaScript 등의 파일을 가져와 이를 사용자의 기기에서 표시 가능한 웹 페이지로 변환합니다. 주로 사용되는 브라우저에는 크롬, 사파리, 파이어폭스, 엣지 등이 있습니다.
예를 들어, 사용자가 크롬 브라우저를 통해 www.example.com에 접속하면, 크롬은 해당 서버에 요청을 보내고 응답으로 받은 데이터를 바탕으로 웹 페이지를 렌더링합니다.
2. 브라우저의 주요 구성 요소
브라우저는 여러 구성 요소로 이루어져 있습니다:
- 사용자 인터페이스 (User Interface): 사용자가 상호작용할 수 있는 브라우저의 모든 부분 (주소 창, 북마크, 뒤로 가기 버튼 등)을 말합니다.
- 브라우저 엔진 (Browser Engine): 사용자 인터페이스와 렌더링 엔진 사이의 통신을 처리합니다.
- 렌더링 엔진 (Rendering Engine): HTML과 CSS를 해석하여 웹 페이지를 렌더링합니다.
- 네트워킹 (Networking): 서버와의 네트워크 통신을 처리합니다.
- 자바스크립트 엔진 (JavaScript Engine): 웹 페이지에서 실행되는 자바스크립트를 해석하고 실행합니다.
- UI 백엔드 (UI Backend): 버튼, 박스 등의 기본 UI 요소를 그리는 역할을 합니다.
- 데이터 저장소 (Data Storage): 쿠키, 캐시, 로컬 스토리지 등 브라우저에 저장되는 데이터를 관리합니다.
각 구성 요소는 서로 협력하여 브라우저가 원활하게 작동할 수 있도록 합니다. 예를 들어, 사용자가 주소창에 URL을 입력하면 사용자 인터페이스가 이를 브라우저 엔진에 전달하고, 렌더링 엔진이 웹 페이지를 표시하게 됩니다.
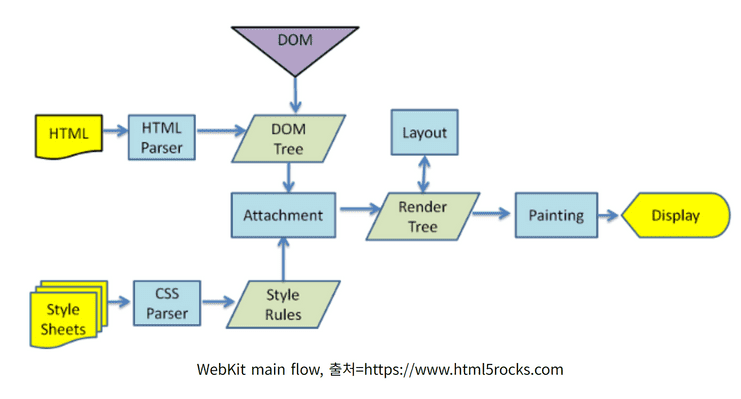
3. 브라우저의 렌더링 과정

브라우저의 렌더링 과정은 크게 다음과 같은 단계로 나눌 수 있습니다:
- HTML 파일 로드
- DOM 트리 생성
- CSSOM 트리 생성
- 렌더 트리 생성
- 레이아웃 계산
- 페인팅 및 컴포지팅
이 과정을 통해 브라우저는 서버로부터 받은 데이터를 시각적으로 표시 가능한 형태로 변환합니다. 예를 들어, 사용자가 웹 페이지에 포함된 이미지와 텍스트를 제대로 볼 수 있도록 각 요소의 위치와 스타일을 계산하여 화면에 그립니다.
4. 브라우저 엔진과 자바스크립트 엔진
브라우저 엔진은 사용자 요청에 따라 웹 페이지를 로드하고, 이를 표시하는 역할을 합니다. 이 과정에서 자바스크립트 엔진은 웹 페이지의 동적 요소를 처리하는데 중요한 역할을 합니다.
브라우저에서 주로 사용되는 자바스크립트 엔진에는 다음과 같은 것들이 있습니다:
- V8: 구글 크롬과 마이크로소프트 엣지에서 사용됩니다. 빠른 성능과 효율적인 메모리 관리를 자랑합니다.
- JavaScriptCore: 애플 사파리에서 사용됩니다. WebKit 렌더링 엔진과 긴밀하게 통합되어 있습니다.
- SpiderMonkey: 모질라 파이어폭스에서 사용됩니다. 다양한 최신 자바스크립트 기능을 지원합니다.
예를 들어, 사용자가 웹 페이지에서 버튼을 클릭할 때 자바스크립트 엔진은 해당 이벤트를 처리하여 동적인 변화를 만들어냅니다.
5. HTML 파싱 과정
브라우저가 서버로부터 HTML 문서를 받아오면, 이를 파싱하여 DOM(Document Object Model) 트리를 구축합니다. DOM은 문서의 구조를 계층적으로 표현하며, 이후 렌더링 과정에서 중요한 역할을 합니다.
예를 들어, 간단한 HTML 문서가 다음과 같다고 가정해 보겠습니다:
<!DOCTYPE html>
<html>
<head>
<title>예제 페이지</title>
</head>
<body>
<h1>안녕하세요!</h1>
<p>이것은 예제 페이지입니다.</p>
</body>
</html>
브라우저는 이 HTML을 파싱하여 다음과 같은 DOM 트리를 생성합니다:
- html
- └── head
- └── title
- └── body
- ├── h1
- └── p
이 DOM 트리를 기반으로 브라우저는 웹 페이지를 렌더링하게 됩니다.
6. CSS 파싱 및 적용
브라우저는 HTML을 파싱하는 동안 CSS 파일도 파싱하여 CSSOM(CSS Object Model) 트리를 생성합니다. CSSOM은 웹 페이지의 스타일을 정의하며, DOM 트리와 결합하여 렌더 트리를 형성합니다. 이 과정에서 요소들의 레이아웃과 스타일이 적용됩니다.
예를 들어, 다음과 같은 CSS가 있다고 가정해 보겠습니다:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
p {
color: #666;
}
브라우저는 이 CSS를 파싱하여 각 HTML 요소에 해당 스타일을 적용합니다. 결과적으로 웹 페이지의 배경색, 폰트, 텍스트 색상이 지정된 대로 표시됩니다.
또한, 브라우저는 CSS 규칙의 우선순위를 계산하여 충돌을 해결하고, 특정 요소에 대한 스타일을 정확하게 적용합니다.
7. 렌더 트리 구축 및 레이아웃
DOM과 CSSOM을 결합하여 렌더 트리가 형성되면, 브라우저는 페이지의 레이아웃을 계산합니다. 이 단계에서는 각 요소의 크기, 위치, 모양이 정해지며, 이를 통해 화면에 어떻게 표시될지가 결정됩니다.
레이아웃 계산 과정은 다음과 같습니다:
- 각 요소의 실제 크기(너비와 높이)를 계산합니다.
- 요소들이 화면 내에서 차지하는 정확한 위치를 결정합니다.
- 부모 요소와 자식 요소 간의 관계를 바탕으로 요소들의 배치를 조정합니다.
예를 들어, 두 개의 `
레이아웃 계산은 브라우저가 웹 페이지를 사용자에게 정확하게 표시하기 위해 필수적인 단계입니다.
8. 페인팅과 컴포지팅
페인팅은 계산된 레이아웃을 실제 화면에 그리는 과정입니다. 브라우저는 레이아웃이 완료된 후 페인팅을 통해 각 요소를 캔버스에 그립니다. 마지막 단계는 컴포지팅(compositing)으로, 여러 레이어가 결합되어 최종적인 화면을 구성합니다.
페인팅 과정에서는 다음과 같은 작업이 이루어집니다:
- 텍스트, 이미지, 배경색 등 각 요소의 시각적 속성을 그립니다.
- 그림자, 테두리, 그라데이션 등의 스타일을 적용합니다.
- 애니메이션과 같은 동적 효과를 처리합니다.
컴포지팅은 여러 개의 레이어를 결합하여 최종적으로 사용자에게 보여질 이미지를 만듭니다. 예를 들어, 고정된 헤더와 스크롤 가능한 본문이 있을 경우, 각 부분이 별도의 레이어로 처리되어 효율적으로 렌더링됩니다.
페인팅과 컴포지팅은 웹 페이지가 사용자에게 빠르고 부드럽게 표시되도록 최적화된 과정을 거칩니다.
9. 브라우저의 네트워크 통신
브라우저는 서버와의 통신을 통해 HTML, CSS, 이미지, 자바스크립트 파일 등을 요청합니다. 이 과정에서 HTTP/HTTPS 프로토콜을 사용하며, 다양한 최적화 기술 (예: 캐싱, 프리페치, 압축 등)을 통해 성능을 향상시킵니다.
네트워크 통신 과정은 다음과 같습니다:
- 사용자가 URL을 입력하면 브라우저는 DNS(Domain Name System)를 통해 도메인 이름을 IP 주소로 변환합니다.
- 브라우저는 해당 IP 주소로 HTTP/HTTPS 요청을 보냅니다.
- 서버는 요청에 대한 응답으로 필요한 리소스(HTML, CSS, JS, 이미지 등)를 반환합니다.
- 브라우저는 받은 데이터를 파싱하고 렌더링 과정을 시작합니다.
예를 들어, 사용자가 이미지를 포함한 웹 페이지에 접속하면, 브라우저는 HTML 파일을 요청한 후, HTML 내에 포함된 이미지 파일도 별도로 요청하여 받아옵니다. 이때, 브라우저는 이미지를 캐시에 저장하여 다음 번 방문 시 더 빠르게 로드할 수 있도록 합니다.
또한, 압축 기술을 사용하여 데이터 전송량을 줄이고, 프리페치(prefetch)와 같은 기술을 통해 사용자가 다음에 요청할 가능성이 있는 리소스를 미리 로드하여 페이지 로딩 속도를 향상시킵니다.
10. 최신 브라우저의 최적화 기술
최근 브라우저들은 성능을 극대화하기 위해 다양한 최적화 기술을 도입하고 있습니다. 이러한 기술들은 웹 페이지의 로딩 속도와 사용자 경험을 향상시키는 데 중요한 역할을 합니다.
- JIT(Just-In-Time) 컴파일: 자바스크립트 엔진이 코드를 실행하기 전에 최적화된 기계어 코드로 변환하여 실행 속도를 높입니다.
- 비동기 작업 처리: 네트워크 요청, 파일 읽기 등 시간이 오래 걸리는 작업을 비동기적으로 처리하여 브라우저가 멈추지 않고 원활하게 동작하도록 합니다.
- 웹 어셈블리(WebAssembly): 고성능 애플리케이션을 웹에서 실행할 수 있도록 지원하는 바이너리 형식의 코드로, 자바스크립트보다 빠른 실행 속도를 자랑합니다.
- 레이아웃 및 페인팅 최적화: 브라우저는 레이아웃 계산과 페인팅 과정을 최적화하여 렌더링 속도를 향상시킵니다.
- 리소스 프리페칭(Prefetching) 및 프리로딩(Preloading): 사용자가 필요로 할 가능성이 높은 리소스를 미리 로드하여 페이지 로딩 시간을 단축시킵니다.
- 캐시 최적화: 자주 사용하는 리소스를 캐시에 저장하여 다음 번 로드 시 더 빠르게 접근할 수 있도록 합니다.
예를 들어, 웹 어셈블리를 사용하면 복잡한 그래픽 처리나 데이터 분석과 같은 고성능 작업을 웹에서 빠르게 수행할 수 있습니다. 또한, JIT 컴파일을 통해 자바스크립트 코드의 실행 속도를 크게 향상시켜 사용자에게 더욱 부드러운 경험을 제공합니다.
이 외에도 최신 브라우저들은 다양한 성능 최적화 기법을 지속적으로 도입하여 웹의 발전을 지원하고 있습니다.
'개발공부' 카테고리의 다른 글
| 인텔리제이(IntelliJ IDEA) 단축키 모음 (6) | 2024.11.28 |
|---|---|
| c++ 포인터란? (0) | 2024.11.21 |
| 비주얼 스튜디오(visual studio) 단축키 모음 (0) | 2024.10.10 |
| OAuth 란? (1) | 2024.10.01 |
| CORS(Cross Origin Resource Sharing)란? (1) | 2024.09.28 |